در این بخش به بررسی شیوه مدیریت صفحات وبسایت و وب پیج ها خواهیم پرداخت.
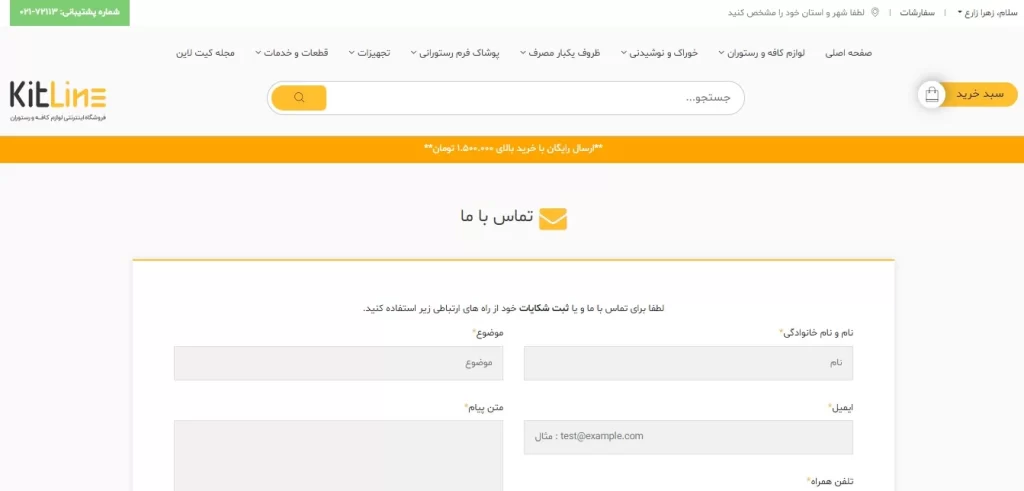
به صورت کلی صفحات مختلف وبسایت را وب پیج می نامیم. برای مثال به صورت کلی به صفحه تماس با ما به آدرس staging.larammerce.com/contact-us یک وب پیج گفته می شود.

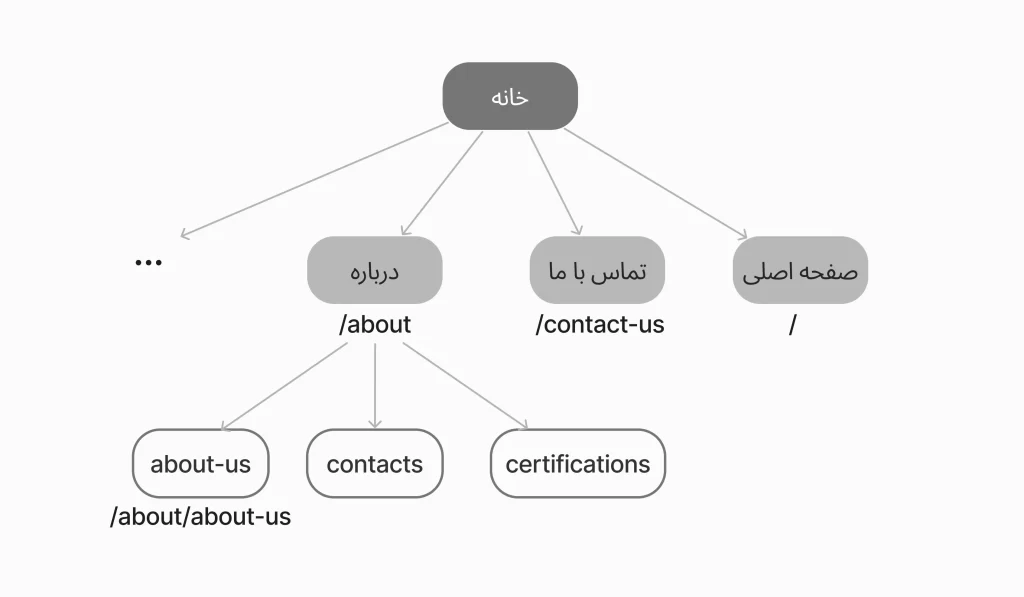
در لارامرس، یک دایرکتوری به نام خانه وجود دارد. زیر شاخه های این دایرکتوری صفحاتی مانند صفحه اصلی، صفحه تماس با ما، صفحه درباره و … هستند که با قرار دادن “/” در ادامه آدرس URL، به صفحه اصلی، با “contact-us/” به صفحه تماس با ما و با “about/” به صفحه درباره، متصل می شوید.

حتما در نظر داشته باشید که هر کدام از این زیر شاخه ها، ممکن است دارای فرزند نیز باشند. برای مثال صفحه درباره دارای زیر شاخه هایی به نام about-us، contacts و certifications و … هستند که آدرس صفحه about-us به صورت “about/about-us/” در ادامه آدرس، می باشد. به این ترتیب صفحات سایت دسته بندی شده و هر کدام از صفحات، متعلق به یک بخش می باشند. به این نمودار، سایت مپ (site map) یا نمودار درختی صفحات سایت، گفته می شود.
ساخت آدرس جدید #
برای ساختن آدرس جدید و نشان دادن صفحه تماس با ما، به این ترتیب عمل کنید:
وارد پنل مدیریت لارامرس شوید.

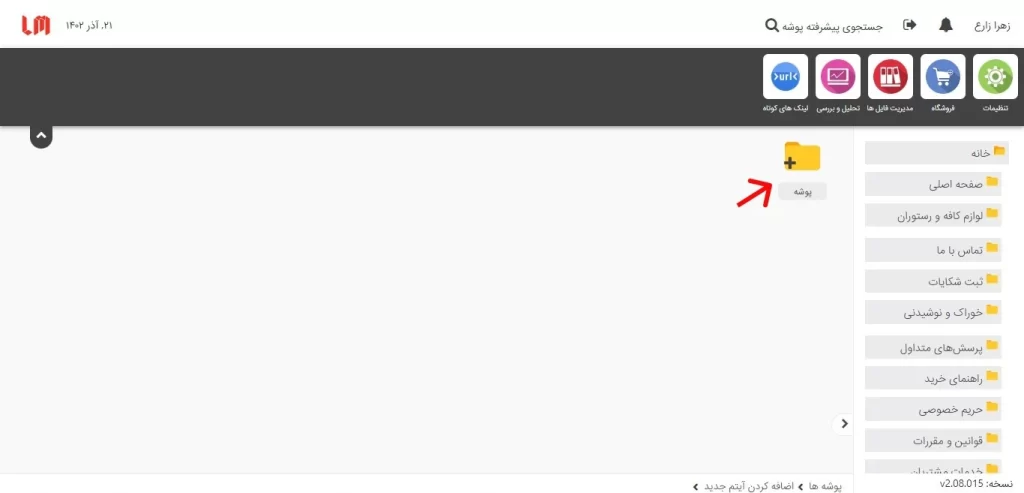
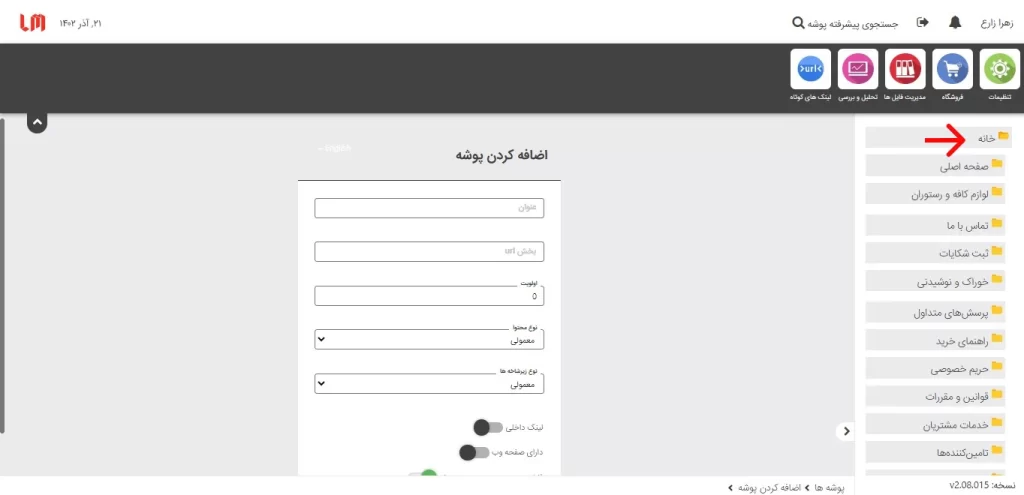
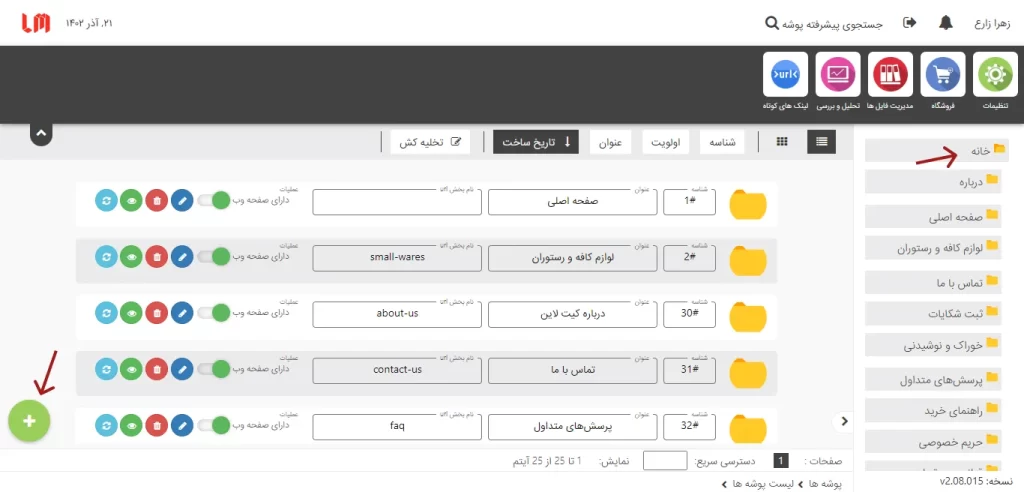
روی دکمه خانه دوبار کلیک کنید. سپس از قسمت پایین سمت چپ، روی آیکون “+” کلیک کنید تا سر شاخه ای ساخته شود.

روی آیکون پوشه کلیک کنید.

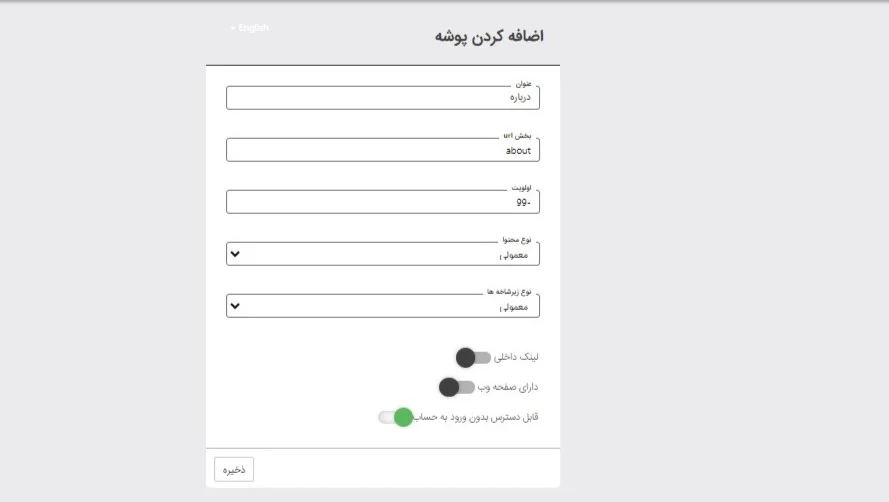
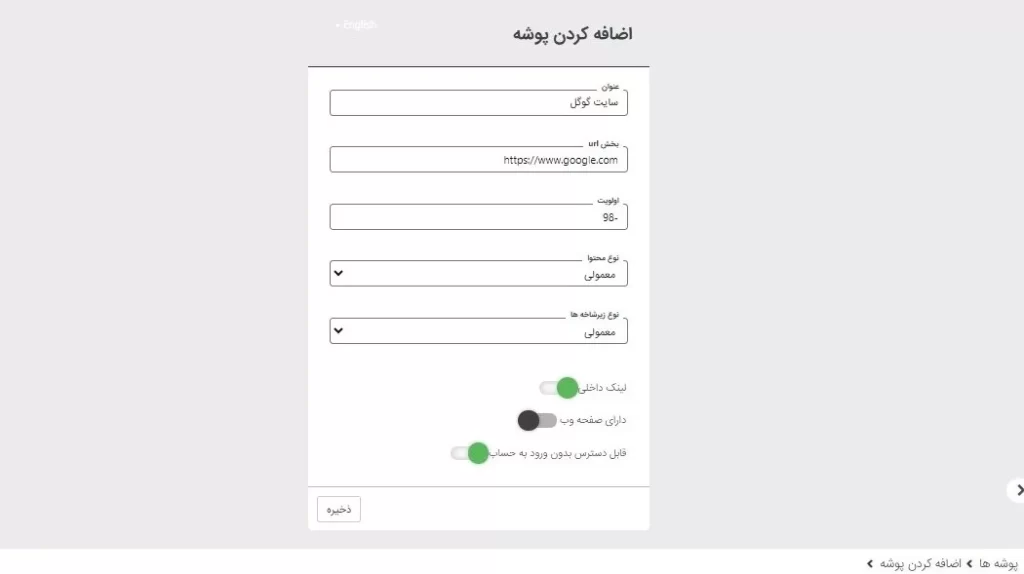
در این بخش فیلد های مربوط به عنوان را با عبارت “درباره” و فیلد مربوط به بخش url را با “about” پر کنید. اولویت را برابر با ۹۹- قرار دهید که بالاترین اولویت است. نوع محتوا و نوع زیر شاخه را برابر معمولی قرار دهید.
نکته: در رابطه با مفهوم اولویت، هرچه که عدد مربوط به اولویت، عدد منفی تر و کوچک تری باشد، پوشه اولویت بالاتری دارد و هرچه اولویت عدد مثبت تر و بزرگ تری باشد، آن پوشه اولویت کمتری دارد. به عبارتی پوشه هایی که از نظر عددی دارای اولویت کمتری هستند، در اولویت بالاتری قرار دارند. برای مثال پوشه about با اولویت ۹۹- در اولویت اول وپوشه home با اولویت ۹۸- در اولویت دوم نمایش داده شده و در انتها پوشه ای با اولویت ۹۹+ در اولویت اخر قرار دارد.
نکته: تنها دو نکته در مورد بخش url وجود دارد:
۱- این فیلد حتما بدون فاصله باشد یعنی اگر از چند کلمه فارسی یا انگلیسی تشکیل شده باشد، باید فاصله بین کلمات به “-” و یا “_” تبدیل شود. برای مثال عبارت “about us” به ” about-us” و یا “about_us” تبدیل شود.
۲- ترجیحا انگلیسی باشد.
با فعال نکردن تیک “دارای صفحه وب”، این دایرکتوری را به عنوان والدی ایجاد می کنید که تنها زیر شاخه های آن مهم هستند، بنابراین صفحه ای نیز نخواهد داشت.
در مورد بخش لینک داخلی در قسمت های بعدی توضیح خواهیم داد.
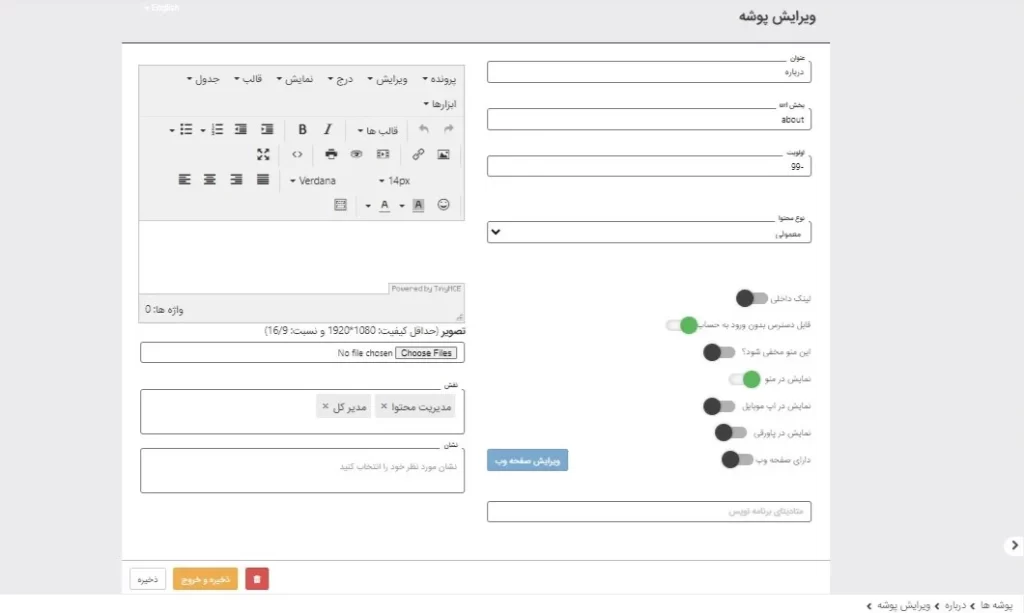
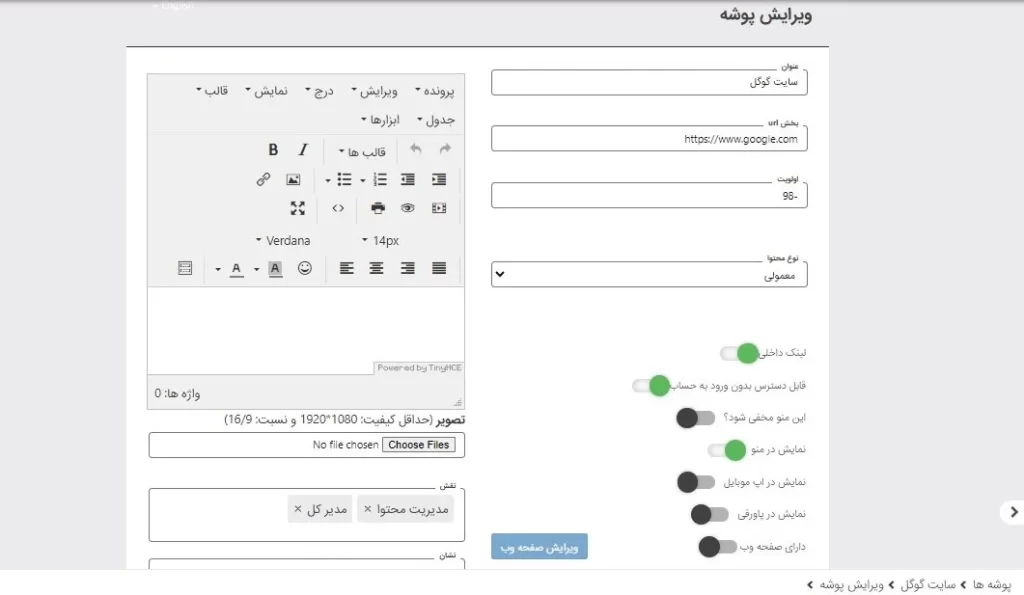
با زدن دکمه ذخیره به صفحه جدیدی منتقل خواهید شد که دارای فیلد های مختلف دیگری است.

تیک “نمایش در منو” را فعال کنید. تیک “این منو مخفی شود” را مشخصا غیر فعال بگذارید.
اطلاعات: لارامرس به صورت کلی این قابلیت را دارد که برای لارامرس، اپلیکیشن موبایل متصل به لارامرس ساخته شود.
با فعال کردن تیک “نمایش در اپ موبایل”، این پوشه در اپلیکیشن موبایل ساخته شده، نمایش داده می شود.
“نمایش در پاورقی” یا در فوتر به این معنا است که در پایین ترین قسمت سایت، در بین لینک های موجود، این آیتم نمایش داده شود و یا نشود.
“دارای صفحه وب” نیز همانطور که گفته شد، به این معناست که این صفحه نمایش ظاهری دارد یا خیر. هنگامی که بخواهید از یک سرشاخه تنها به صورت والد استفاده کنید این تیک را غیر فعال کنید. فرض کنید یک دایرکتوری به اسم category می سازید و این تیک را غیر فعال می گذارید. هنگامی که فردی “category/” را در ادامه url وارد کرد، هیچ صفحه ای نمایش داده نمی شود. اما زیر شاخه های این category که تیک “دارای صفحه وب” برای آنها فعال است، به صورت “category/cat1/” و یا “category/cat2/” در ادامه url نمایش داده می شوند.
از قسمت سمت چپ این صفحه نیز می توانید متن مربوط به این پوشه را بنویسید. متناسب با تم طراحی شده برای شما، این متن در سایت شما نمایش داده خواهد شد.
قسمت نشان ها در آینده توضیح داده خواهد شد.
هشدار: قسمت متادیتای برنامه نویس نیز فیلدی هست که اگر متنی در آن نوشته شده باشد نباید آن را تغییر دهید. این فیلد مختص به برنامه نویسان می باشد.
دکمه ذخیره و خروج را بزنید.

و از قسمت سمت چپ با دوبار کلیک کردن به صفحه خانه بروید.

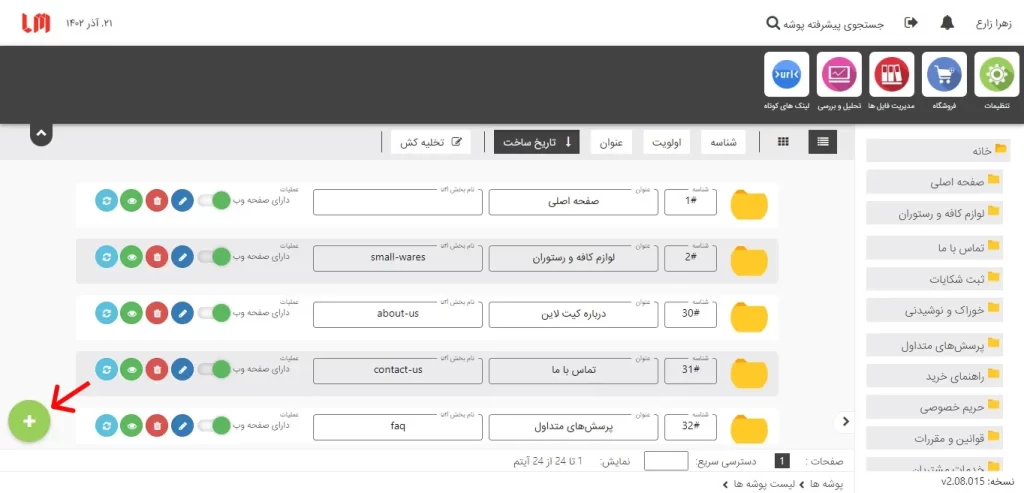
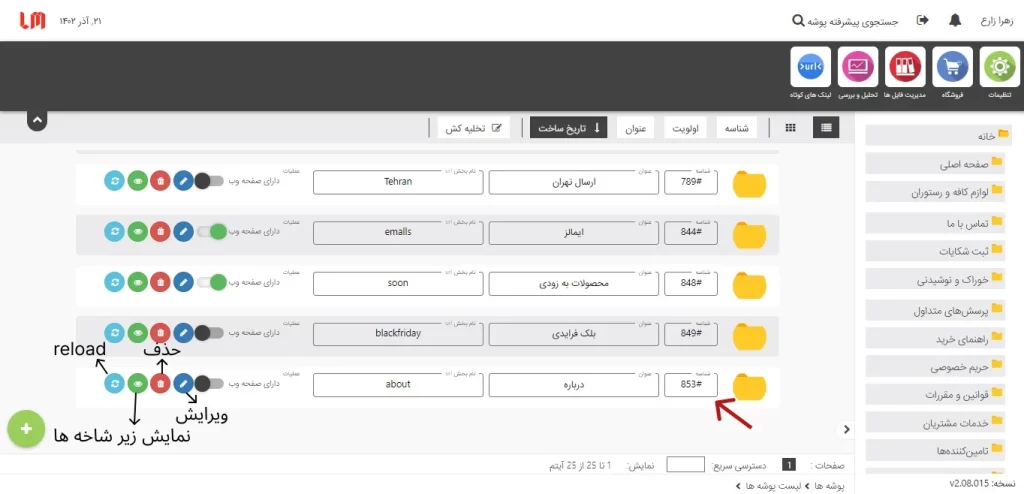
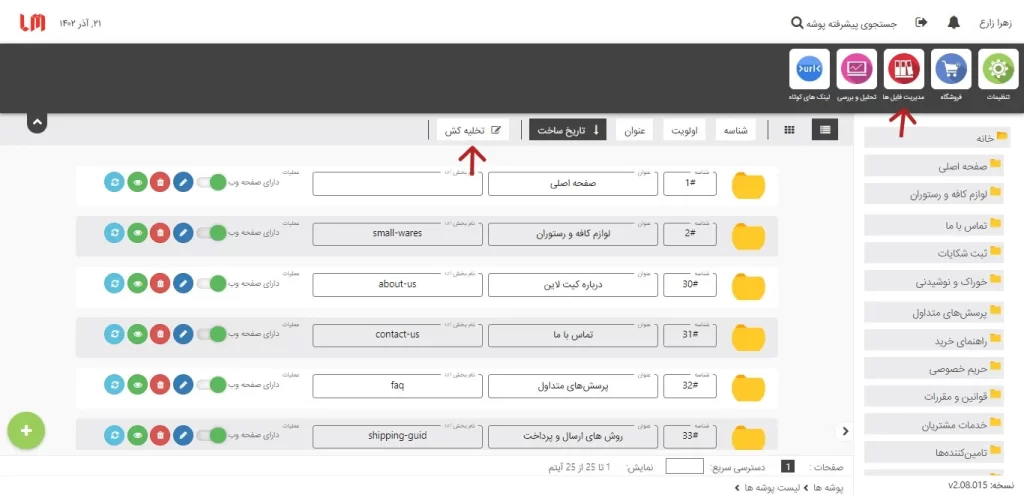
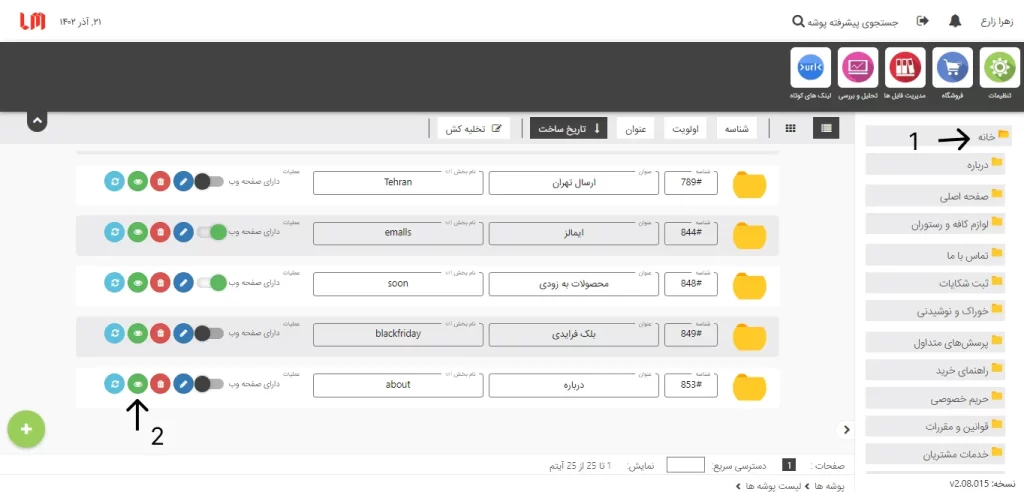
آیتم هایی که در صفحه خانه وجود دارند در این قسمت لیست می شوند. به ازای هر آیتم یک شناسه وجود دارد. شناسه یک عدد یکتا و خاص است که مختص به هر یک از دایرکتوری ها می باشد. مثلا شناسه ۸۵۳ مختص به دایرکتوری “درباره” می باشد که url آن کلمه about می باشد.
در ادامه دکمه ویرایش، حذف کردن، نمایش زیر شاخه ها و دکمه reload کردن وجود دارد که فعلا در مورد آن صحبت در این قسمت از آموزش صحبتی نخواهد شد.
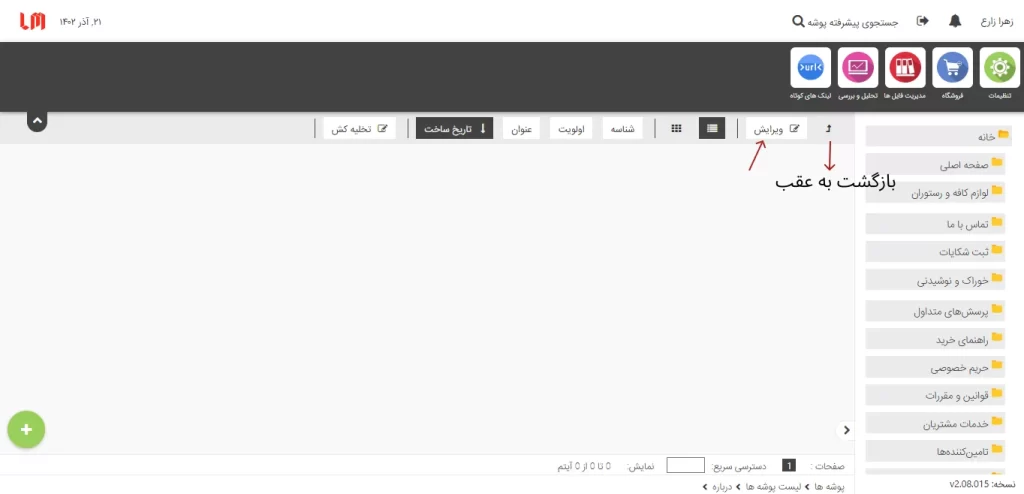
با کلیک بر دکمه نمایش زیر شاخه ها، صفحه ای خالی مشاهده می کنید که نشان می دهد این پوشه زیر شاخه ای ندارد.

با کلیک کردن بر آیکون بالای بدنه اصلی، شما می توانید یک مرحله به عقب برگشته و با دکمه های مقابل پوشه، این پوشه را ویرایش کنید و یا از همین قسمت با انتخاب دکمه ویرایش، این پوشه را ویرایش کنید.
ساخت زیر شاخه #
برای ساخت زیر شاخه برای دایرکتوری درباره می توانید روی ایکون”+” در قسمت پایین سمت چپ کلیک کنید و آیتم جدیدی را اضافه کنید.
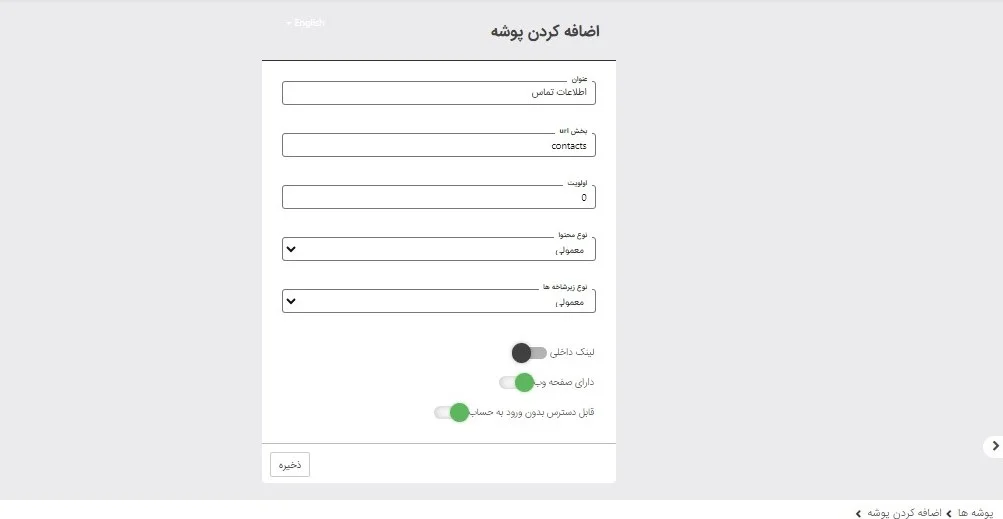
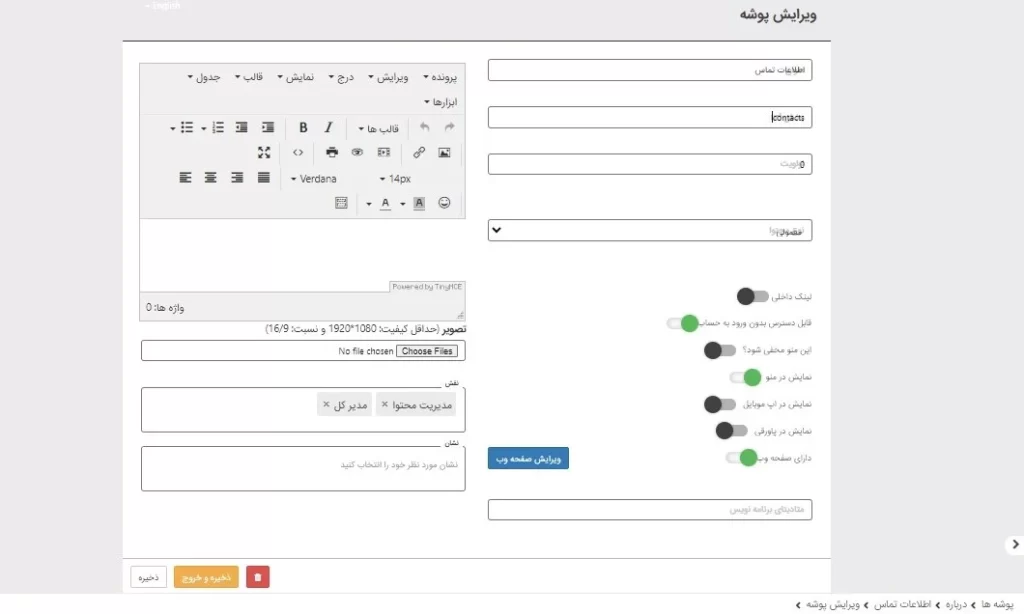
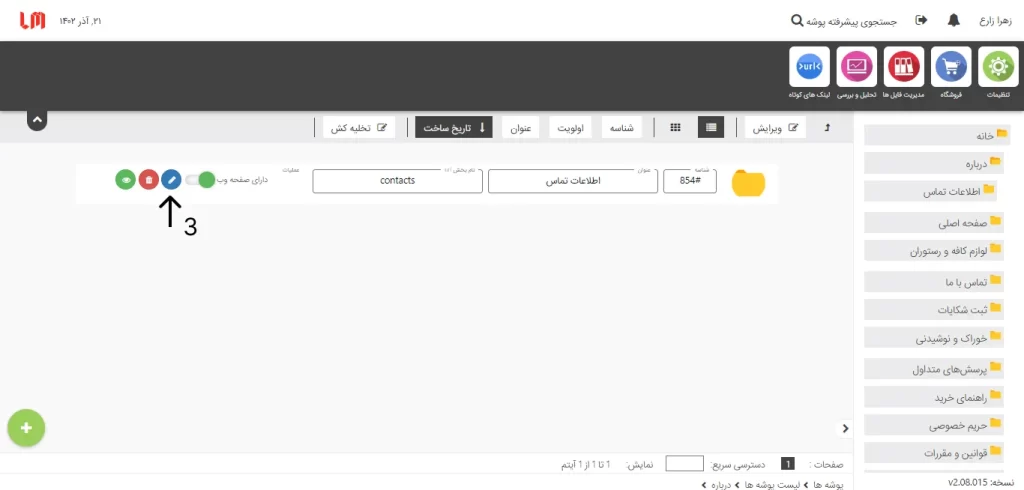
روی ایکون پوشه کلیک کرده و برای ساخت صفحه اطلاعات تماس، فیلد ها را مطابق تصویر پر کنید.

در این قسمت باید تیک دارای صفحه وب فعال باشد تا صفحه آن دیده شود. دکمه ذخیره را انتخاب کنید.

در این قسمت تیک “نمایش در منو” را فعال کرده و بر دکمه ذخیره و خروج کلیک کنید.

هشدار: سیستم لارامرس برای فعالیت سریع تر خود، بعضی از اطلاعات را به صورت کش ذخیره می کند. اگر آیتم اضافه شده را با رفرش کردن در نتیجه نهایی مشاهده نمی کنید، به اپلاینس مدیریت فایل ها رفته و از بالای بدنه اصلی، کش را تخلیه کنید.
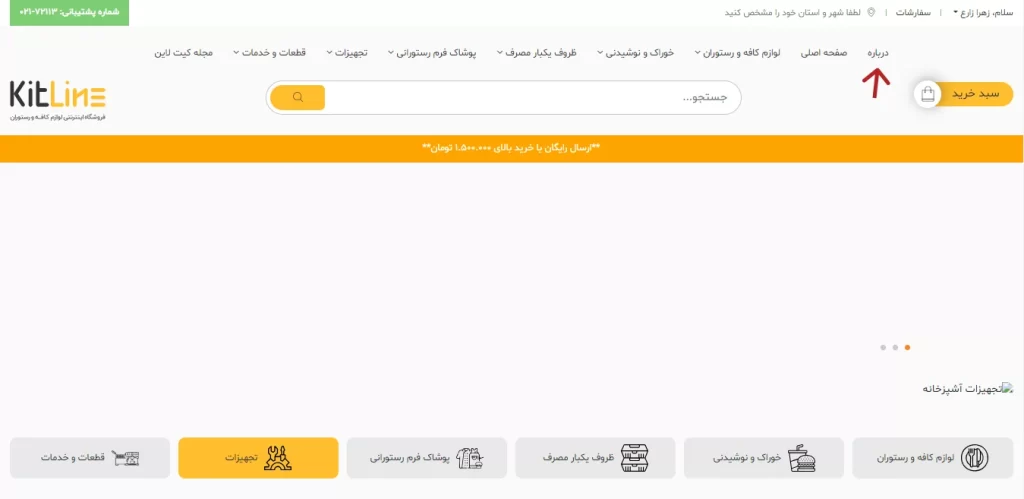
با این کار آیتم “درباره” به آیتم های سایت اضافه می شود.

اگر بر روی آیتم “درباره” کلیک کنید، با صفحه ۴۰۴ مواجه می شوید. این خطا به دلیل این است که تیک دارای صفحه وب را پیش از این، برای آن فعال نشده است.

اگر “about/about-us/” را وارد کنید با عبارت view [public.] not found مواجه می شوید. این خطا برای سایت شما رخ نمی دهد چون پروژه شما به صورت پروداکشن اجرا می شود.
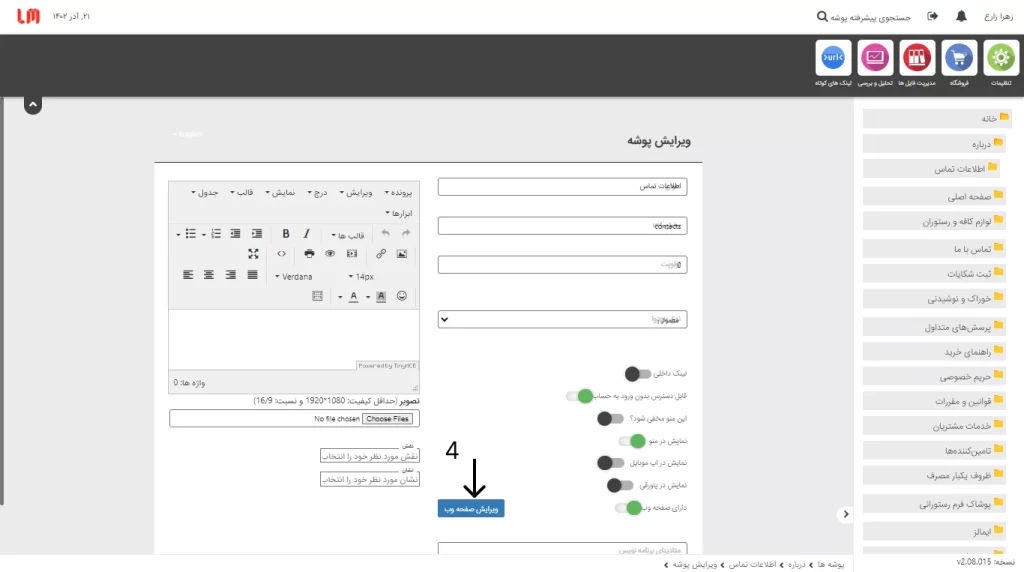
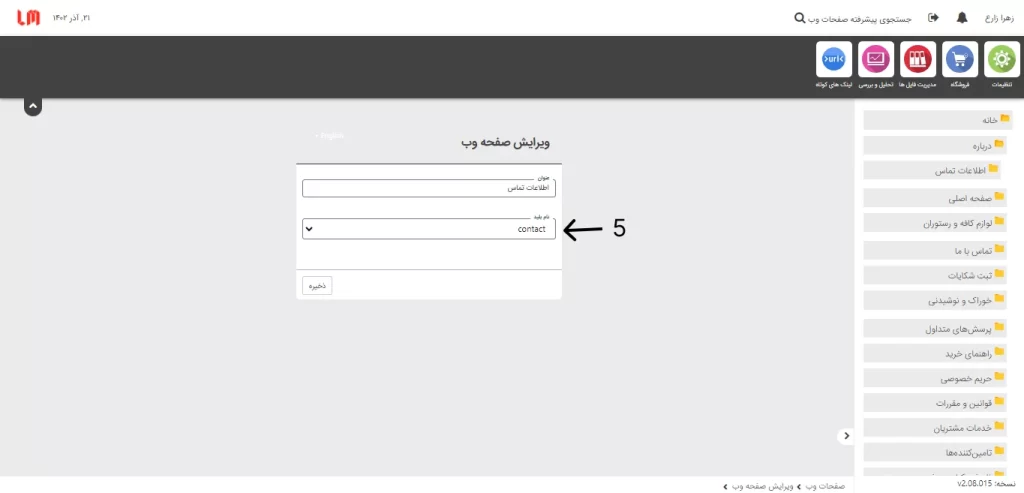
برای رفع این خطا بعد از ایجاد دایرکتوری مربوط به اطلاعات تماس در زیرشاخه دایرکتوری درباره، بر روی ایکون ویرایش کلیک کرده و سپس ویرایش صفحه وب را انتخاب کنید. در صفحه جدید در فیلد نام بلید، باید contact را انتخاب و در نهایت ذخیره کنید. به این ترتیب از این قسمت مشخص می کنید که از بین دیزاین ها و صفحاتی که طراح برای شما ایجاد کرده، چه صفحه ای نمایش داده شود.





به این ترتیب صفحه تماس با ما با آدرس staging.larammerce.com /about/contacts نمایش داده می شود.
تغییر متن ها و المان های صفحه #
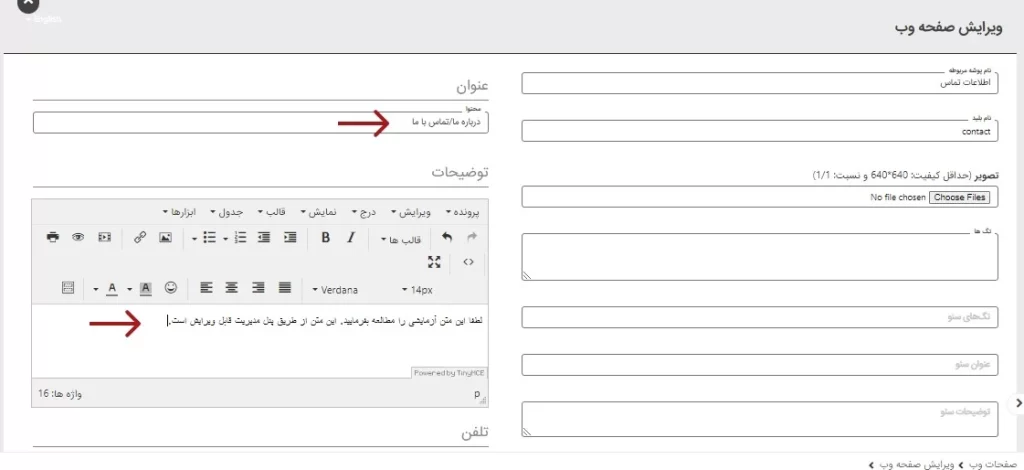
برای تغییر متن های صفحه contact، به ترتیب به دایرکتوری های خانه، درباره، اطلاعات تماس بروید و بر دکمه ویرایش کلیک کنید. ویرایش صفحه وب را انتخاب کنید. در قسمت ویرایش صفحه وب تمامی اطلاعات مربوط به صفحه تماس با شما قابل ویرایش است.

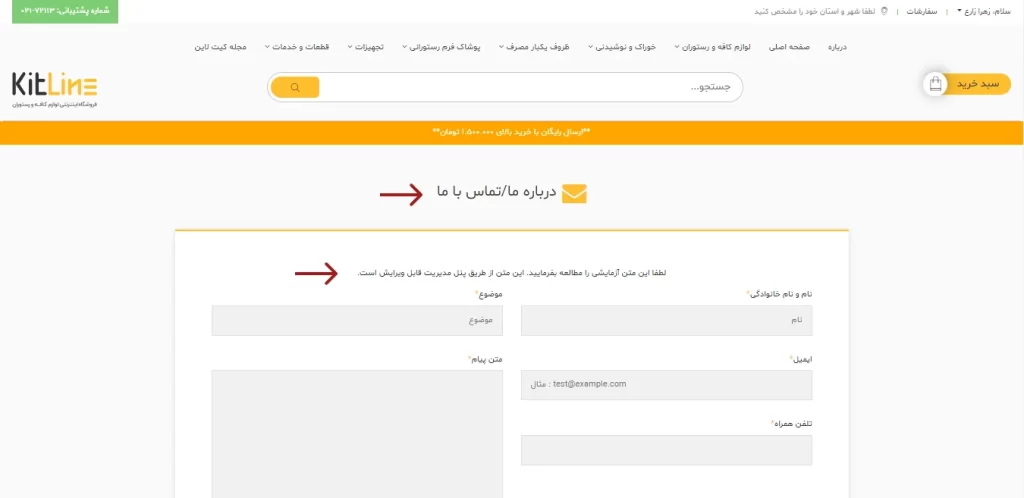
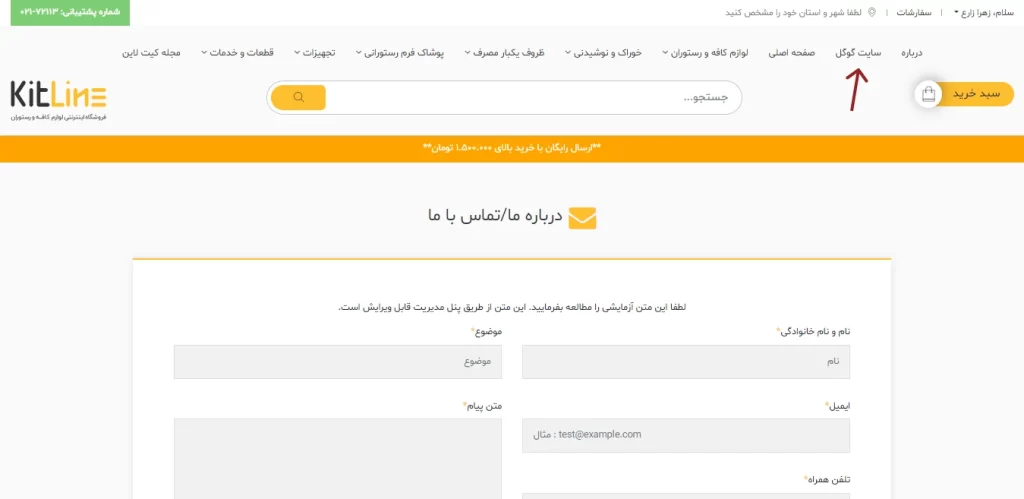
با تغییر محتوای عنوان به “درباره ما/تماس با ما”، عنوان صفحه تماس با ما تغییر خواهد کرد.
برای تغییر متن بالای فرم در قسمت توضیحات متن، متن جدید را وارد کرده و سپس ذخیره کنید. با تخلیه کردن کش و رفرش کردن صفحه تمامی تغییرات نمایش داده خواهند شد.

در صفحات وب اگر دیزاینر برای شما تصاویر یا متون دیگری نیز قرار داده باشد، به همین صورت قابل تغییر هستند.
اطلاعات فرم به صورت جداگانه در آینده توضیح داده خواهد شد.
مدیریت سئو #
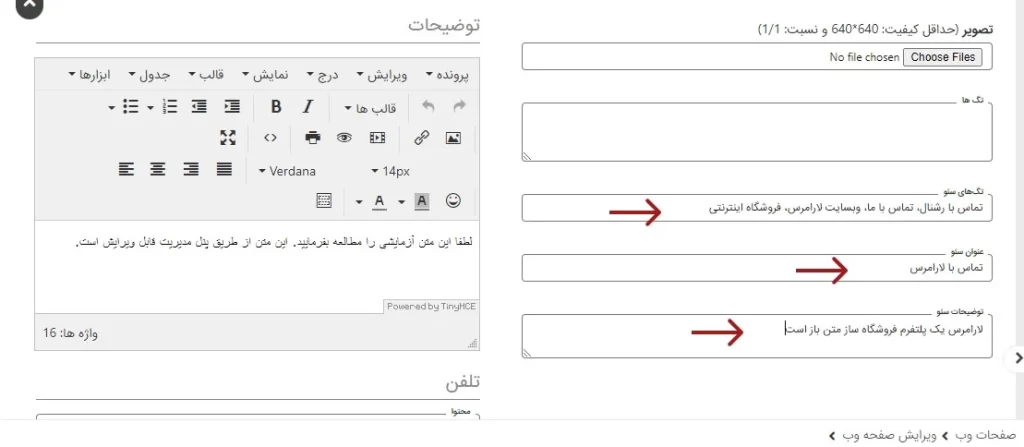
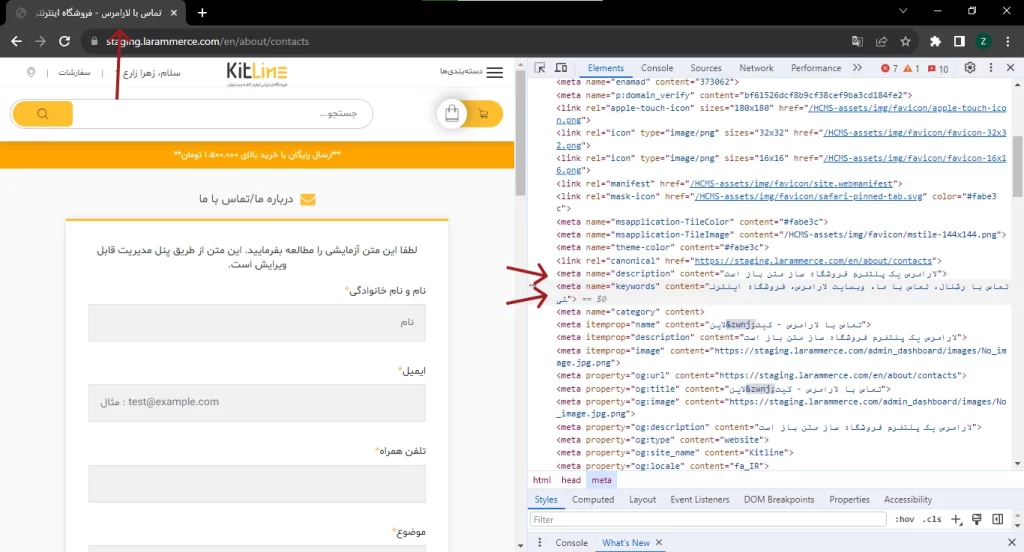
هر صفحه وب یک سری اطلاعات مربوط به سئو دارد. دیسکریپشن و متا تگ های مربوط به سئو از طریق قسمت ویرایش صفحه وب و با تغییر فیلد محتوای سئو، عنوان سئو و توضیحات سئو قابل ویرایش هستند. در این صفحه تگ های سئو برابر با “تماس با رشنال، تماس با ما، وبسایت لارامرس، فروشگاه اینترنتی” می باشد. عنوان سئو نیز قابلیت تغییر تایتل سئو صفحه را به شما می دهد.

تمامی تغییرات در فیلد های مربوط به سئو با کلیک راست کردن در مرورگر و انتخاب گزینه inspect در زیر بخش های تگ head و در تگ meta قابل مشاهده هستند.

به این صورت می توانید به ازای وب پیجی که تولید می کنید، اطلاعات و محتوای سئو آن را تغییر دهید.
ساخت آیتم برای انتقال به سایر صفحات یا سایت ها #
در مواقعی می خواهید یک منو در سایت داشته باشید که این منو الزاما یک صفحه وب نباشد و می خواهید با کلیک بر آن وارد صفحه دیگری و یا سایت دیگری شوید. برای داشتن این منو، در دایرکتوری خانه بر ایکون”+” کلیک کرده و سپس با کلیک بر آیتم پوشه ها وارد قسمت اضافه کردن پوشه ها شوید.

برای مثال برای دسترسی به سایت گوگل اطلاعات را به صورت زیر پر کنید.

در این قسمت باید تیک لینک داخلی فعال شود.
با کلیک کردن بر دکمه ذخیره به قسمت بعد بروید.

در این قسمت نیز تیک نمایش در منو را فعال کنید و بر دکمه ذخیره و خروج کلیک کنید. نهایتا از طریق اپلاینس مدیریت فایل ها، دکمه تخلیه کش را انتخاب کنید.
با رفرش صفحه سایت، در قسمت منو ها عنوان سایت گوگل دیده می شود که با کلیک بر آن به صفحه سرچ گوگل منتقل می شوید.

پس در مواقعی که می خواهید یک آیتم در منو یا قسمت های مختلف سایت داشته باشید که آن آیتم شما را به یک لینک داخلی سایت خودتان و یا لینک خارجی سایت های دیگر هدایت کند، به این شکل می توانید آن را در سایت قرار دهید.
مستند نسخه: ۱.۰.۰
اولین نسخه لارامرس: v1.00
در صورتی که پیشنهادی بابت به روز رسانی این مستند دارید، لطفا پیشنهادات خود را به ادرس docs@larammerce.com ارسال نمایید.
با تشکر.